Cara Membuat Widget Label Seperti Arlina Design di Blogger
Label adalah fitur pada Blogger yang digunakan untuk mengelompokkan berbagai postingan atau artikel ke dalam satu kategori yang sama. Widget Label ini biasanya dipasang pada sidebar blog agar pengunjung bisa lebih leluasa untuk mencari artikel yang diinginkannya.
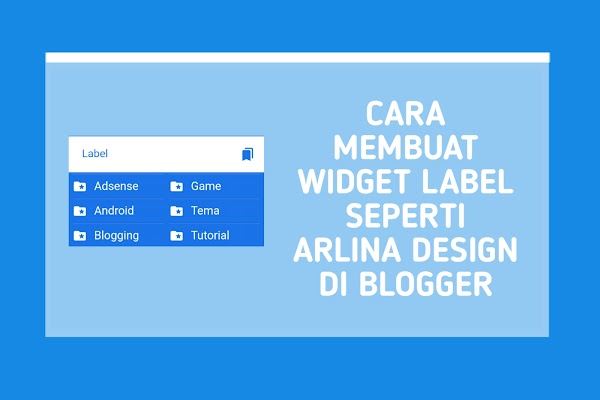
Tapi jika tampilannya biasa aja pasti kurang menarik bukan? Disini kita akan membuatnya lebih bagus dan keren dengan mengubah tampilannya seperti Arlina Design yang merupakan salah satu Blogger Terkemuka di Indonesia.
Tutorial yang saya berikan disini saya diperuntukan untuk pengguna template VioMagz. Kalian juga bisa memasangnya ke template selain itu jika kalian bisa menyesuaikannya.
Baiklah kita langsung ke langkah-langkahnya.
1. Pergi ke Blogger > Tema > Edit HTML.
2. Untuk pengguna VioMagz, Carilah kode seperti ini.
.artikel-terbaru ul li::before, .list-label-widget-content ul li::before, .LinkList ul li::before, .PageList ul li::before3. Ubahlah kodenya menjadi seperti ini.
.artikel-terbaru ul li::before, .LinkList ul li::before, .PageList ul li::before4. Kemudian kalian cari lagi kode di bawah ini lalu kalian hapus.
.list-label-widget-content ul li::before { content: "\f07b";}Langkah diatas dilakukan untuk menghilangkan icon folder pada label bawaan template VioMagz. Lewati langkah di atas jika kalian menggunakan template selain itu.
5. Setelah itu kalian letakkan kode di bawah ini tepat di atas ]]></b:skin>.
/* Label Arlina */.list-label-widget-content ul li a {border-bottom: 1px dotted #e6e6e6;border-radius: 5px;margin-bottom: 3px;font-size: 14px;color: #de0985;text-overflow: ellipsis;transition: initial;overflow: hidden;white-space: nowrap;display: block;transition: initial;padding: 7px 11px;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;}.list-label-widget-content ul li a:hover {background: #f5f5f5;color: #888;}.list-label-widget-content ul li {list-style-type: none;margin: 0 0;border:none;display: inline-grid;width: 100%;}.list-label-widget-content {padding: 0px 7px;}div.Label{background: #fff;padding-bottom: 20px;box-shadow:0 2px 8px rgba(0,0,0,0.05);}div.Label h2 {border-top: 2px solid #df0d83;padding: 15px 0;text-indent: 20px;width: 100%;border-bottom: 1px solid #dadada;margin-bottom: 5px;}.Label h2 svg {float: right;margin-right: 15px; display: inline-block;width: 20px;height: 20px;vertical-align: -5px;background-repeat: no-repeat !important;content: '';}.widget:hover h2 > svg {animation: rubberBand 1s;}.list-label-widget-content ul li a:before {background-image:url("data:image/svg+xml,<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M20,6H12L10,4H4A2,2 0 0,0 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V8A2,2 0 0,0 20,6M17.94,17L15,15.28L12.06,17L12.84,13.67L10.25,11.43L13.66,11.14L15,8L16.34,11.14L19.75,11.43L17.16,13.67L17.94,17Z' fill='%23de0985'></path></svg>");margin-right: 10px;display: inline-block;width: 20px;height: 20px;vertical-align: -5px;background-repeat: no-repeat !important;content: '';}@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}Silakan ganti kode warna pada bagian yang saya tandai untuk mengubah warna icon folder
6. Selanjutnya silakan kalian Lompat ke Widget Label.
7. Kemudian kalian cari kode <data:title/> dan letakkan kode di bawah ini tepat setelah kode tersebut.
<svg viewBox="0 0 24 24"><path d="M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z" fill="#e94c60"></path></svg>Ubah kode warna pada bagian yang saya tandai untuk mengubah warna icon tagnya
8. Setelah itu tekan Simpan dan juga pastikan Widget Label kalian sudah dalam tampilan Daftar.
Penutup
Demikianlah pembahasan kita tentang Cara Membuat Widget Label Seperti Arlina Design di Blogger dan semoga bermanfaat buat kalian semua. Jika ada hal yang ingin ditanyakan silakan berkomentar saja dibawah.