Cara Mengupdate Layout Blogger Ke Versi Terbaru
Blogger saat ini telah mengeluarkan tema terbaru seperti Contempo, Soho, dan lain-lain. Selain mengeluarkan tema terbaru, Blogger juga mengeluarkan layout versi terbaru untuk tema terbarunya tersebut.
Banyak sekali perubahan yang dilakukan pada Layout Blogger Versi Terbaru ini. Cara paling mudah membedakannya kalian bisa lihat gambar di bawah ini.
 |
| Layout Blogger versi 2 (Lama) |
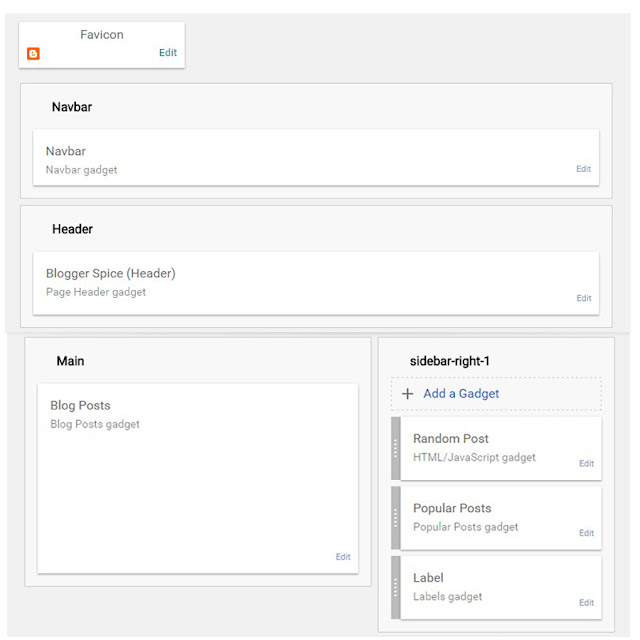
Dan di bawah ini adalah gambar Layout Blogger Versi Terbaru.
 |
| Layout Blogger versi 3 (Baru) |
Tampilannya terlihat seperti sama persis saja tetapi fungsionalitasnya telah ditingkatkan daripada versi sebelumnya. Kalian bisa melihat beberapa perubahannya pada icon dan text-nya juga. Tombol edit pada versi sebelumnya juga telah digantikan dengan menggunakan icon pena.
Mungkin kalian bertanya-tanya apa saja keuntungan yang didapat dengan mengupdatenya? Kalian bisa lebih produktif mengatur tampilan blog kalian dan juga akan membuat performa blog kalian meningkat. Selain itu bahkan bisa meningkatkan kompatibilitas blog kalian dengan webmaster.
Oke sampai disini kita anggap kalian sudah paham dan sekarang kita akan lanjut ke inti pembahasan yaitu Cara Mengupdate Layout Blogger Ke Versi Terbaru. Tanpa berlama-lama kita langsung saja ke langkah-langkahnya.
Pastikan kalian sudah melakukan backup pada template kalian untuk berjaga-jaga jika terjadi kerusakan pada template
Mengupdate Layout Blogger Ke Versi Terbaru
1. Pergi ke Blogger > Edit HTML > Tema lalu kalian cari kode yang mirip seperti ini.
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>2. Tambahkan kode di bawah ini sebelum expr:dir='data:blog.languageDirection'.
b:layoutsVersion='3'3. Sehingga kodenya menjadi seperti ini.
<html b:version='2' class='v2' b:layoutsVersion='3' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>Selanjutnya kita akan membuat widgetnya lebih kompatibel di layout terbaru
4. Disini kalian tambahkan kode ini setelah b:layoutsVersion='3'.
b:defaultwidgetversion='2'5. Pastikan kodenya sudah terlihat seperti ini.
<html b:version='2' class='v2' b:layoutsVersion='3' b:defaultwidgetversion='2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>6. Langkah berikutnya tambahkan markup ini setelah kode </b:template-skin>
<b:defaultmarkups> <b:defaultmarkup type='Common'> <b:includable id='responsiveImage' var='settings'> <b:comment>Add in the high-res thumb for youtube images.</b:comment> <b:if cond='not data:settings.image.isYoutube'> <b:include data='settings' name='super.responsiveImage'/> <b:else/> <b:with value='resizeImage(data:post.featuredImage.youtubeMaxResDefaultUrl, 1152, "4:3")' var='highRes'> <b:include data='{ image: data:settings.image, imageSizes: [320,490], sourceSizes: "(max-width: 640px) 100vw, (max-width: 1024px) 576px, 490px", enhancedSourceset: data:highRes }' name='super.responsiveImage'/> </b:with> </b:if> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='BlogSearch'> <b:includable id='searchSubmit'> <b:if cond='data:widget.sectionId == "search_top"'> <label> <input type='submit'/> <b:include data='{ iconClass: "touch-icon search-icon" }' name='searchIcon'/> </label> <b:else/> <b:include name='super.searchSubmit'/> </b:if> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='AdSense,Blog'> <b:includable id='defaultAdUnit'> <!-- Clear out style (need non-empty string) --> <b:with value='"/* Done in css. */"' var='style'> <b:include name='super.defaultAdUnit'/> </b:with> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='Blog,FeaturedPost,PopularPosts'> <b:includable id='sharingButtonContent'> <b:message name='messages.share'/> </b:includable> <b:includable id='postLabels'> <b:include cond='data:view.isSingleItem and data:widget.type == "Blog"' name='super.postLabels'/> </b:includable> <b:includable id='headerByline'> <b:if cond='data:view.isSingleItem and data:widget.type == "Blog"'> <b:include name='super.headerByline'/> <b:else/> <b:include data='{ items: ["author", "timestamp"] }' name='headerBylineOverride'/> </b:if> </b:includable> <b:includable id='footerBylines'> <b:if cond='data:view.isSingleItem and data:widget.type == "Blog"'> <b:include name='super.footerBylines'/> <b:else/> <b:include data='{ items: [["share", "comments"]] }' name='footerBylinesOverride'/> </b:if> </b:includable> <b:includable id='emailPostIcon'> <!-- Replace icon with text --> <span class='byline'> <a class='flat-button' expr:href='data:post.emailPostUrl'><data:messages.emailPost/></a> </span> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='Blog'> <b:includable id='main'> <b:if cond='not data:posts.any'> <div class='no-posts'> <b:eval expr='data:view.isSearch ? data:messages.noResultsFound : data:messages.theresNothingHere'/> </div> </b:if> <!-- Display title on homepage --> <b:if cond='data:posts.any and data:view.isHomepage'> <h3 class='title'><data:messages.latestPosts/></h3> </b:if> <!-- Filter out the featured post, but only on the homepage. --> <b:with value='(data:widgets.FeaturedPost filter w => w.sectionId == "page_body") map (w => w.postId)' var='featuredPostIds'> <b:with value='data:view.isHomepage ? data:posts filter (post => post.id not in data:featuredPostIds) : data:posts' var='posts'> <b:include name='super.main'/> </b:with> </b:with> </b:includable> <b:includable id='commentFormIframeSrc' var='post'> <b:with value='data:template.isAlternateRendering ? ("&skinvariant=" + data:template.variant) : ""' var='variantParam'> <a expr:href='data:post.commentFormIframeSrc + "&skin=soho" + data:variantParam' id='comment-editor-src'/> </b:with> </b:includable> <b:includable id='commentForm' var='post'> <b:with value='"90px"' var='cmtIframeInitialHeight'> <b:include data='post' name='super.commentForm'/> </b:with> </b:includable> <b:includable id='threadedCommentForm' var='post'> <b:with value='"90px"' var='cmtIframeInitialHeight'> <b:include data='post' name='super.threadedCommentForm'/> </b:with> </b:includable> <b:includable id='postCommentsAndAd' var='post'> <!-- Always render inline ad inside container --> <div class='post-outer-container'> <div class='post-outer'> <b:include data='post' name='post'/> </div> <b:include cond='data:view.isSingleItem' data='post' name='commentPicker'/> <b:include cond='data:post.includeAd and data:post.adNumber lt (data:view.isHomepage ? 2 : 3)' data='post' name='inlineAd'/> </div> </b:includable> <b:includable id='post' var='post'> <b:if cond='data:view.isSingleItem'> <div class='post-sidebar'> <b:if cond='data:widgets.Blog.first.allBylineItems.share and data:post.shareUrl'> <div class='post-sidebar-item post-share-buttons'> <b:with value='data:widget.instanceId + "-" + (data:regionName ?: "byline") + "-" + data:post.id' var='sharingId'> <b:include data='{ sharingId: data:sharingId, originalUrl: data:post.url, shareUrl: data:post.shareUrl, platforms: data:blog.sharing.platforms, }' name='sharingButtons'/> </b:with> </div> </b:if> <b:if cond='data:widgets.Blog.first.allBylineItems.labels and data:post.labels'> <div class='post-sidebar-item post-sidebar-labels'> <div><data:messages.labels/></div> <ul> <b:loop index='i' values='data:post.labels' var='label'> <li><a expr:href='data:label.url' rel='tag'><data:label.name/></a></li> </b:loop> </ul> </div> </b:if> </div> </b:if> <div class='post'> <b:class cond='data:view.isMultipleItems and data:post.featuredImage' name='has-featured-image'/> <b:class cond='data:view.isMultipleItems and not data:post.featuredImage' name='no-featured-image'/> <b:include data='post' name='postMeta'/> <b:if cond='data:view.isSingleItem'> <b:include name='headerByline'/> <b:include data='post' name='postTitle'/> <div class='post-body-container'> <b:include data='post' name='postBody'/> </div> <b:else/> <b:if cond='data:post.featuredImage'> <div class='snippet-thumbnail'> <a b:whitespace='remove' expr:href='data:post.url'> <b:comment>Max width is 576, so max size @ 2x is 1152.</b:comment> <b:include data='{ image: data:post.featuredImage, imageSizes: [320,490,576,1152], sourceSizes: "(max-width: 576px) 100vw, (max-width: 1024px) 576px, 490px" }' name='responsiveImage'/> </a> <b:include name='headerByline'/> </div> <b:else/> <b:include name='headerByline'/> </b:if> <b:include data='post' name='postTitle'/> </b:if> <b:include data='post' name='postFooter'/> </div> </b:includable> <b:includable id='feedLinks'> <!-- Don't render --> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='BlogArchive'> <b:includable id='main' var='this'> <details class='collapsible extendable'> <b:attr cond='data:view.isArchive' name='open' value='open'/> <b:with value='true' var='renderAsDetails'> <b:with value='data:messages.archive' var='defaultTitle'> <b:include name='super.main'/> </b:with> </b:with> </details> </b:includable> <b:includable id='flat'> <b:include data='{ buttonClass: "flat-button", items: data:this.data, itemSet: "data", itemsMarkup: "super.flat" }' name='extendableItems'/> </b:includable> <b:includable id='hierarchy'> <b:include data='{ buttonClass: "flat-button", limit: 1, items: data:this.data, itemSet: "data", itemsMarkup: "super.hierarchy" }' name='extendableItems'/> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='FeaturedPost'> <b:includable id='main'> <b:with value='data:messages.featured' var='defaultTitle'> <b:include name='super.main'/> </b:with> </b:includable> <b:includable id='snippetedPostContent'> <b:with value='data:postDisplay.showFeaturedImage and data:post.featuredImage' var='hasImage'> <div class='post-content'> <b:class cond='data:hasImage' name='has-featured-image'/> <b:class cond='not data:hasImage' name='no-featured-image'/> <!-- Change the order and add a snippet container --> <b:include cond='data:hasImage' data='post' name='snippetedPostThumbnail'/> <div class='post-text-container'> <b:include name='headerByline'/> <b:include cond='data:this.postDisplay.showTitle' name='snippetedPostTitle'/> <b:with value='"featured-post"' var='snippetPrefix'> <b:include cond='data:this.postDisplay.showSnippet' data='post' name='postSnippet'/> </b:with> <div class='post-footer'> <b:include name='footerBylines'/> <!-- TODO(sarnesjo): Use the postJumpLink call (in case it's been customized). --> <a class='jump-link flat-button' expr:href='data:post.url'><data:messages.readMore/></a> </div> </div> </div> </b:with> </b:includable> <b:includable id='snippetedPostByline' var='post'> <b:include name='headerByline'/> </b:includable> <b:includable id='snippetedPostThumbnail'> <b:include data='{image: data:featuredImage, maxSize: 954, selector: ".hero-thumb"}' name='responsiveImageStyle'/> <a class='thumb-link' expr:href='data:post.url'><div class='thumb hero-thumb'/></a> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='Header'> <b:includable id='image'> <b:include name='super.image'/> <!-- If we are replacing the title, force it to render anyway, and it'll be hidden in CSS. --> <b:include cond='data:this.imagePlacement == "REPLACE"' name='title'/> </b:includable> <b:includable id='title'> <div> <b:class cond='data:this.imagePlacement == "REPLACE"' name='replaced'/> <b:include name='super.title'/> </div> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='Label'> <b:includable id='main' var='this'> <details class='collapsible extendable'> <b:attr cond='data:view.isLabelSearch' name='open' value='open'/> <b:with value='true' var='renderAsDetails'> <b:with value='data:messages.labels' var='defaultTitle'> <b:include name='super.main'/> </b:with> </b:with> </details> </b:includable> <b:includable id='list'> <b:include data='{ buttonClass: "flat-button", items: data:this.labels, itemSet: "labels", itemsMarkup: "super.list" }' name='extendableItems'/> </b:includable> <b:includable id='cloud'> <b:include data='{ buttonClass: "flat-button", items: data:this.labels, itemSet: "labels", itemsMarkup: "super.cloud" }' name='extendableItems'/> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='PageList'> <b:includable id='content'> <div class='widget-content'> <b:if cond='data:widget.sectionId == "page_list_top"'> <b:include name='overflowablePageList'/> <b:else/> <b:include name='pageList'/> </b:if> </div> </b:includable> <b:includable id='overflowButton'> <a><data:messages.moreEllipsis/></a> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='PopularPosts'> <b:includable id='main'> <!-- Default the title to 'Popular posts'. --> <b:with value='data:messages.popularPosts' var='defaultTitle'> <b:include name='super.main'/> </b:with> </b:includable> <b:includable id='snippetedPostContent'> <div class='post'> <b:class cond='data:post.featuredImage' name='has-featured-image'/> <b:class cond='not data:post.featuredImage' name='no-featured-image'/> <b:if cond='data:post.featuredImage'> <div class='snippet-thumbnail'> <a b:whitespace='remove' expr:href='data:post.url'> <b:include data='{ image: data:post.featuredImage, imageSizes: [330,660,1320], sourceSizes: "(max-width: 660px) 100vw, 660px" }' name='responsiveImage'/> </a> <b:include name='headerByline'/> </div> <b:else/> <b:include name='headerByline'/> </b:if> <b:include cond='data:this.postDisplay.showTitle' name='snippetedPostTitle'/> <div class='post-footer'> <b:include name='footerBylines'/> </div> </div> </b:includable> </b:defaultmarkup> <b:defaultmarkup type='Profile'> <b:includable id='main' var='this'> <!-- Remove widget title --> <b:include name='content'/> </b:includable> <b:includable id='teamProfileLink'> <!-- Remove background image, add "Visit profile" message --> <a class='profile-link g-profile' expr:href='data:userUrl'> <b:include name='profileImage'/> <div class='profile-name-wrapper'> <div class='profile-name'><data:display-name/></div> <div class='visit-profile'><data:messages.visitProfile/></div> </div> </a> </b:includable> <b:includable id='userProfileLink'> <!-- Remove background image --> <a class='profile-link g-profile' expr:href='data:userUrl' rel='author'> <data:displayname/> </a> </b:includable> <b:includable id='viewProfileLink'> <!-- Change message to "Visit profile" --> <a class='profile-link' expr:href='data:userUrl' rel='author'> <data:messages.visitProfile/> </a> </b:includable> <b:includable id='defaultProfileImage'> <div class='default-avatar-wrapper'> <b:include data='{ iconClass: "avatar-icon" }' name='defaultAvatarIcon'/> </div> </b:includable> </b:defaultmarkup> </b:defaultmarkups>Selanjutnya kita akan membuat CSSnya lebih kompatibel lagi di layout terbaru
7. Disini kalian cari kode ini.
<b:skin><

